Foto: Fotos de stock de KRIACHKO OLEKSII/Shutterstock
Este artículo puede contener links de afiliados. Si realizas una compra, My Modern Met puede obtener una comisión. Por favor lee nuestra divulgación de afiliados para mayor información.
El color es uno de los siete elementos del arte y una de las primeras cosas que aprendemos en la escuela. Conocer los colores primarios y entender cómo se mezclan es una actividad común en los salones de clases, pero esa es solo una parte de un campo mucho más amplio que se conoce como teoría del color.
Utilizada por pintores, diseñadores gráficos, decoradores de interiores y cualquier persona que trabaje en la cultura visual, la teoría del color es una parte esencial de la caja de herramientas de cualquier creativo. Al entender los principios del color y la ciencia que hay detrás de cómo percibimos los diferentes tonos, los creadores pueden mezclar y combinar una amplia gama de colores para que sean visualmente atractivos.
La historia de la teoría del color

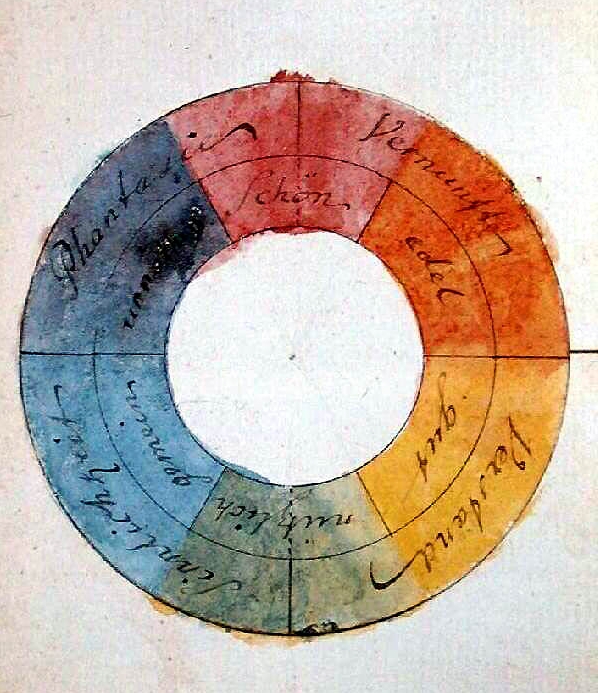
Círculo cromático de Johann Wolfgang von Goethe, 1809. (Foto: Wikimedia Commons, dominio público)
Aunque pueda parecer que las teorías sobre el color siempre han existido, no es así. Por supuesto, los colores como el azul existen desde la antigüedad, cuando los egipcios aprendieron a crear pigmentos permanentes a partir de minerales. Incluso Leonardo da Vinci exploró los principios del color en sus cuadernos. Sin embargo, no fue hasta el siglo XVIII cuando la teoría del color empezó a tomar forma como la conocemos hoy.
Las primeras exploraciones sobre el color se hicieron desde el ámbito científico. Isaac Newton, en su libro Opticks de 1704, hizo un avance revolucionario al demostrar que la luz estaba formada por diferentes colores. Sus experimentos, aunque controvertidos en su momento—pues se pensaba que la luz pura era incolora—se convirtieron en una importante base para la teoría del color. Incluso organizó un círculo cromático temprano basado en las combinaciones de colores que veía al refractar la luz a través de un prisma.
Dos publicaciones posteriores, La teoría de los colores, del poeta alemán Johann Wolfgang von Goethe y La ley del contraste simultáneo de los colores del químico francés Michel Eugene Chevreul, se consideran los documentos fundacionales de la teoría del color. Publicados a principios del siglo XIX, tratan de la psicología del color y la aberración cromática, y ambos perfeccionaron el círculo cromático.
En aquella época, la teoría del color se basaba en los colores primarios RYB, que definían el rojo, el amarillo y el azul como los colores capaces de mezclar todas las tonalidades. Este es el esquema que más se enseña en la escuela primaria y que aún se utiliza para mezclar pinturas. Posteriormente, los académicos cambiarían a los modelos RGB (rojo, verde, azul) y CMY (cian, magenta, amarillo) a medida que los avances tecnológicos aumentaban la gama de pigmentos sintéticos en la fotografía y la impresión.

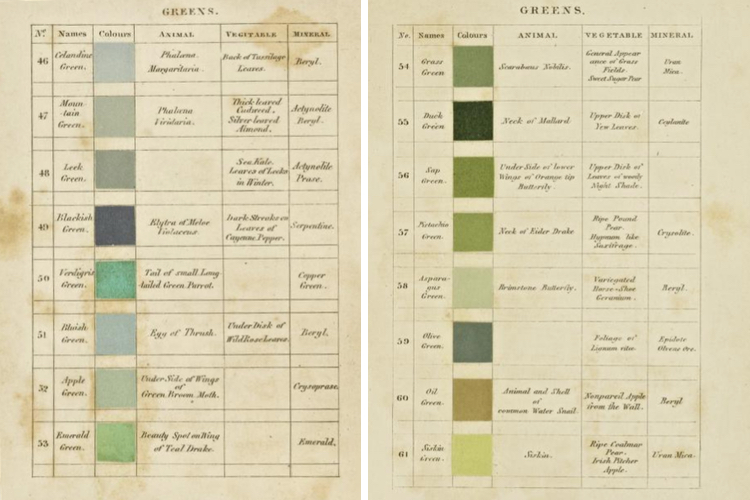
La nomenclatura del color de Werner, 1821. (Foto: Getty Research Institute vía Internet Archive)
En el siglo XIX aparecieron muchos libros sobre la teoría del color y su aplicación a las artes visuales. Los autores solían buscar los matices y tonos que componen el círculo cromático en la naturaleza y sus manuales de color siguen siendo apreciados en la actualidad. Por ejemplo, la Nomenclatura del color de Werner fue utilizada por Charles Darwin como herramienta científica. Publicado por primera vez en 1814, cada color recibía un nombre poético, como “negro terciopelo”, y señalaba dónde se encontraba el color en la naturaleza.
En 1901, cuando Emily Noyes Vanderpoel escribió su revolucionario manual sobre el color, Color Problems, incorporó objetos industriales a su investigación. Vanderpoel observó todo, desde tazas de té hasta plantas, y utilizó cuadrículas para desglosar los colores encontrados en cada objeto.
Hoy en día, la teoría del color está en todas partes. Echemos un vistazo a la terminología y los principios básicos para ayudarte a elegir los mejores colores para tus próximos proyectos creativos.
Colores primarios

Los tres esquemas de colores primarios. Foto: Fotos de stock de Alexandru-Radu Borzea/Shutterstock
Los colores primarios son tonos que pueden mezclarse para producir una amplia gama de colores. Como ya hemos dicho, hay diferentes conjuntos de colores primarios según el modelo de mezcla que se utilice. La mayoría de nosotros estamos familiarizados con los primarios rojo, amarillo y azul (RYB, por sus siglas en inglés), que se enseñan a los niños cuando están adquiriendo las habilidades artísticas básicas. Estos siguen siendo los primarios que la mayoría de los pintores, artistas y diseñadores de interiores utilizan hoy en día. El modelo RYB es un ejemplo de modelo de color sustractivo. La síntesis sustractiva es cuando las tintas, los colorantes o los pigmentos forman nuevos colores al absorber algunas partes del espectro visible.
El cian, el magenta y el amarillo (CMY) también son colores primarios sustractivos. Utilizados habitualmente en la impresión en color, el rojo y el azul tradicionales fueron sustituidos por el magenta y el cian con el paso del tiempo, a medida que la tecnología avanzaba; estos pigmentos permiten obtener una gama de colores más amplia. CMYK es también el nombre del proceso de impresión en sí, y la K significa key ink, o “tinta llave”. Se trata de un negro que ayuda a resaltar los detalles artísticos, ya que el negro que se produce al mezclar estos tres colores primarios es más gris.
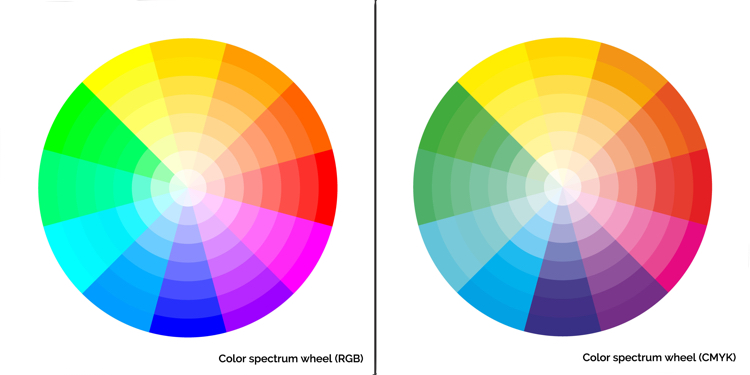
El último modelo utilizado es el sistema rojo, verde y azul (RGB). El RGB es un modelo de color aditivo, que comienza con tonos oscuros y utiliza diferentes colores de luz mezclados para conseguir el blanco. Lo más habitual es ver este modelo en las pantallas de ordenador y televisión. Los fotógrafos también estarán bastante familiarizados con el trabajo con un perfil de color RGB cuando editan imágenes para utilizarlas en línea y con el cambio a un perfil de color CMYK cuando imprimen.
¿Qué es un círculo cromático?

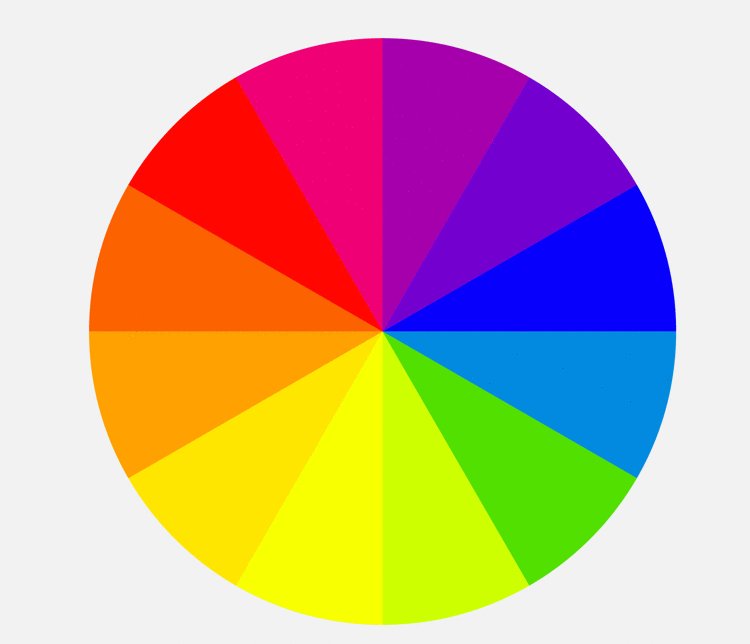
Círculo cromático RYB
Ahora que entendemos los diferentes tipos de colores primarios, podemos empezar a comprender el círculo cromático. Tan antigua como la propia teoría del color, el círculo cromático tiene su origen en la versión de Isaac Newton publicada en 1665. La teoría detrás del círculo cromático es que muestra la relación entre los colores primarios, secundarios y terciarios, todos ellos espaciados uniformemente en un círculo.
Utilizando el modelo RYB como ejemplo, podemos ver una rueda de color con el rojo, el amarillo y el azul espaciados uniformemente alrededor de un círculo. Los colores secundarios correspondientes (verde, morado y naranja) se sitúan uniformemente entre los dos colores de los que se mezclan. Así, en el caso del RYB vemos el verde entre el azul y el amarillo, el morado entre el azul y el rojo, y el naranja entre el amarillo y el rojo.
El círculo se completa con los colores terciarios, que se crean mezclando un color primario con un color secundario. Por ejemplo, el verde azulado se consideraría un color terciario utilizando la rueda de color RYB, ya que se origina a partir de una mezcla de azul (primario) y verde (secundario). Si sigues mezclando, obtendrás colores cuaternarios y luego quinarios, hasta llegar a los tonos grises.

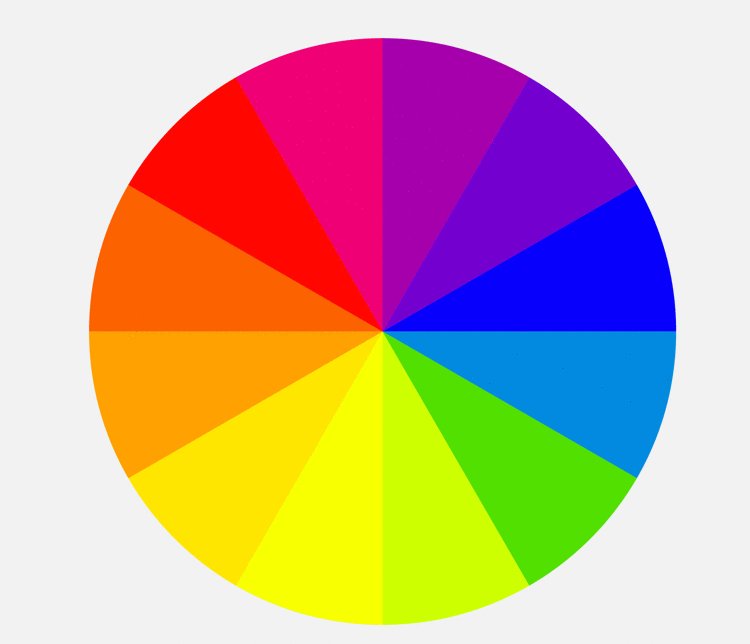
Foto: Fotos de stock de Plateresca/Shutterstock
Estos principios básicos del círculo cromático funcionan para CMY y RGB, solo que con resultados diferentes. Curiosamente, en el modelo CMY, el rojo y el azul se convierten en colores secundarios, a diferencia de su papel como colores primarios en RYB. Estas ruedas de color pueden ser tan sencillas o complejas como uno quiera y, a lo largo de la historia, muchos académicos crearon hermosos círculos cromáticos para mostrar toda la gama de matices que se encuentran en el mundo.
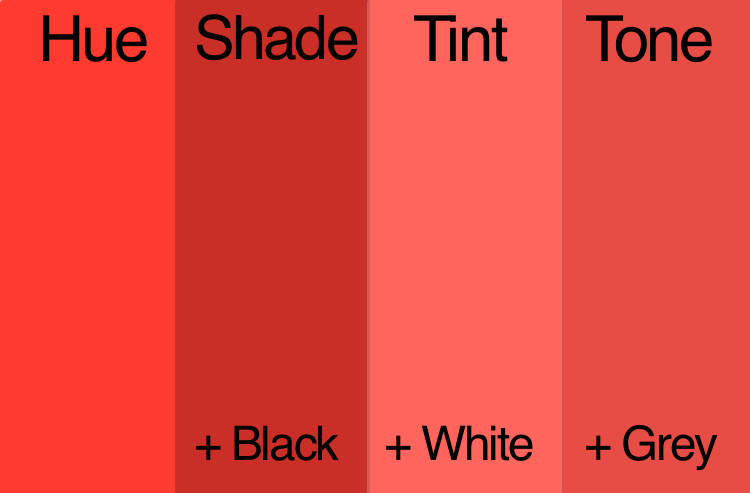
Algunos círculos cromáticos también detallan las variaciones del color puro. Al desplazarse hacia un centro blanco, pueden mostrar diferentes tintes del color puro. Un tinte se consigue añadiendo blanco. O bien, pueden centrarse en mostrar diferentes sombras, que se consiguen añadiendo negro al color puro. Incluso puede ver algunos que muestran diferentes tonos, que es cuando se añade gris al color puro. Los tintes, las sombras y los tonos son útiles según el efecto de color que se busque. Por ejemplo, los tonos suelen ser más sutiles.

De izquierda a derecha: Matiz, sombra (+ negro), tinte (+ blanco) y tono (+ gris)
Colores cálidos y fríos

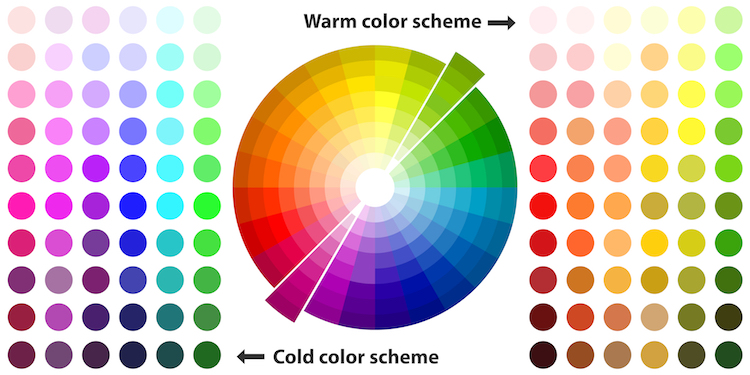
Esquema de colores fríos (a la izquierda) y esquema de colores cálidos (a la derecha). Foto: Fotos de stock de Mr. Luck/Shutterstock
Dibuja una línea en el centro de cualquier círculo cromático y separarás los colores cálidos de los fríos. La teoría del color ha asignado diferencias psicológicas a los colores cálidos y fríos. Se dice que los colores cálidos, que incluyen tonos rojos y amarillos, así como más tostados y marrones, “avanzan” en el arte. Asociados a la puesta de sol y a la luz del día, suelen percibirse como atractivos y estimulantes. Los colores fríos, que incluyen desde los azules verdosos hasta los azules violáceos, “retroceden” en el arte. Los colores fríos se relacionan con los días nublados e invernales y se consideran calmantes y relajantes.
Los colores fríos y cálidos también son relativos, lo que significa que puedes tener un rojo frío y un rojo cálido dependiendo del lado del color puro en el que se encuentren. Por ejemplo, los rojos más anaranjados se consideran cálidos, mientras que los rojos con más matices púrpuras y azules entran en la categoría de fríos.
Armonía del color
Una vez que conozcas los modelos básicos de colores primarios y la organización de la rueda de colores, es hora de ver cómo puedes utilizar la teoría del color en tu beneficio. Los adeptos a la teoría del color tendrán más facilidad para seleccionar paletas de colores para sus proyectos y conseguirán más fácilmente los resultados que desean. Así que, tanto si estás eligiendo una obra de arte para tu casa, como si estás pintando sus paredes o creando una nueva página web, es imprescindible entender cómo crear una combinación de colores exitosa.

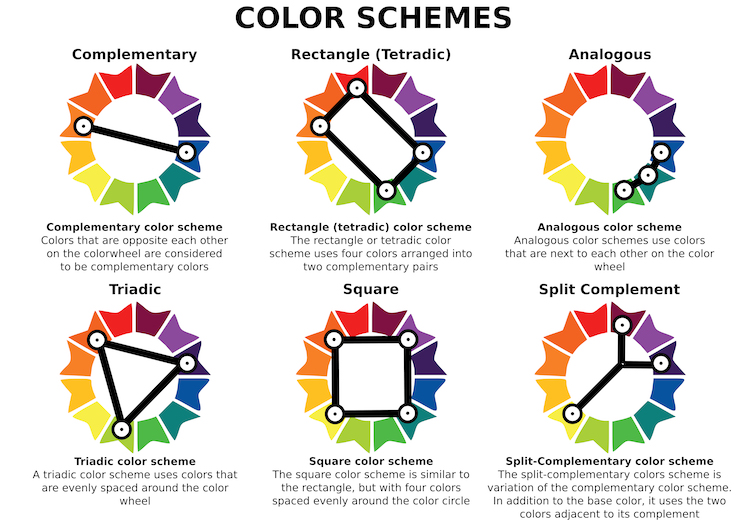
Esquemas de color. De izquierda a derecha, de arriba a abajo: complementario, tetrádico, análogo, triádico, cuadrado, complementario dividido. Foto: Fotos de stock de Slave SPB/Shutterstock
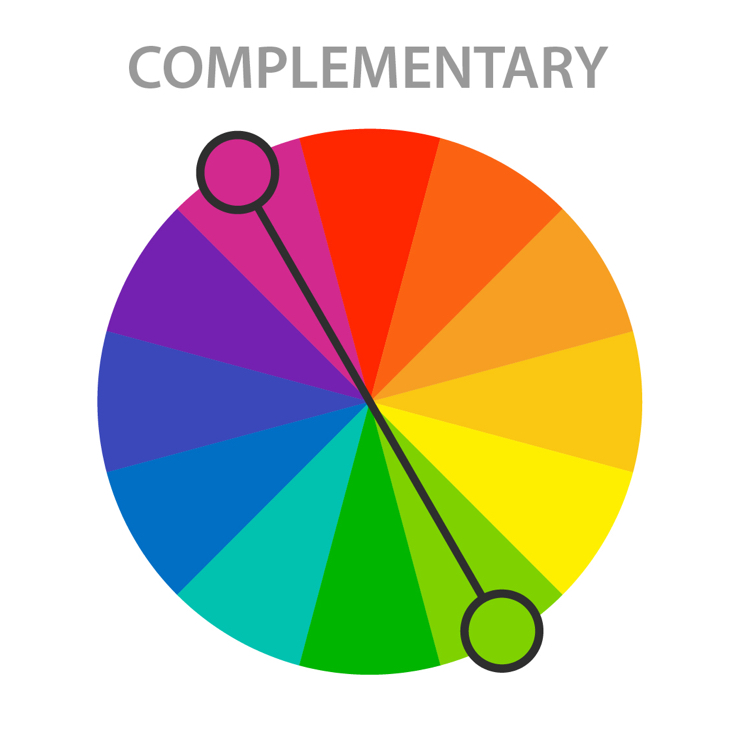
Complementario

Foto: Fotos de stock de Macrovector/Shutterstock
Los colores complementarios son dos colores que se sitúan justo enfrente uno del otro en el círculo cromático. El rojo y el verde, por ejemplo, son colores complementarios. Una combinación de colores basada en los complementarios será bastante vibrante, ya que los dos colores contrastan entre sí. El fuerte contraste puede dificultar el trabajo a gran escala; pero, utilizado en pequeñas dosis, es una forma estupenda de atraer la atención hacia una zona concreta.
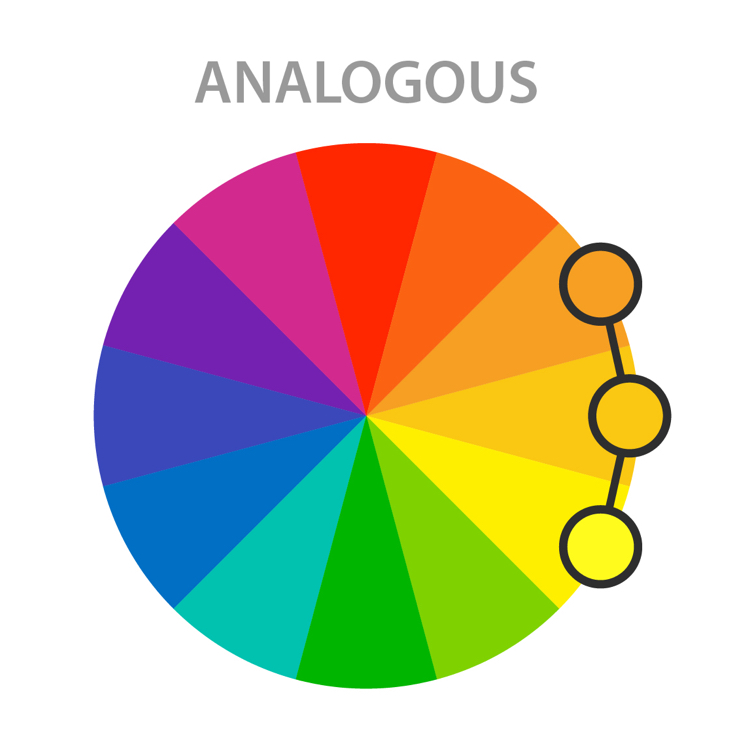
Análogo

Foto: Fotos de stock de Macrovector/Shutterstock
Los colores análogos se encuentran directamente uno al lado del otro en la rueda de color y pueden ser muy eficaces para crear una sensación de calma y serenidad. Los esquemas de colores análogos suelen encontrarse en la naturaleza y, cuando se utilizan, normalmente domina un color. El segundo color apoya al color dominante, mientras que el tercero se utiliza principalmente como acento. Los colores ya son armoniosos, por lo que querrás asegurarte de que haya suficiente contraste para que tu diseño destaque.
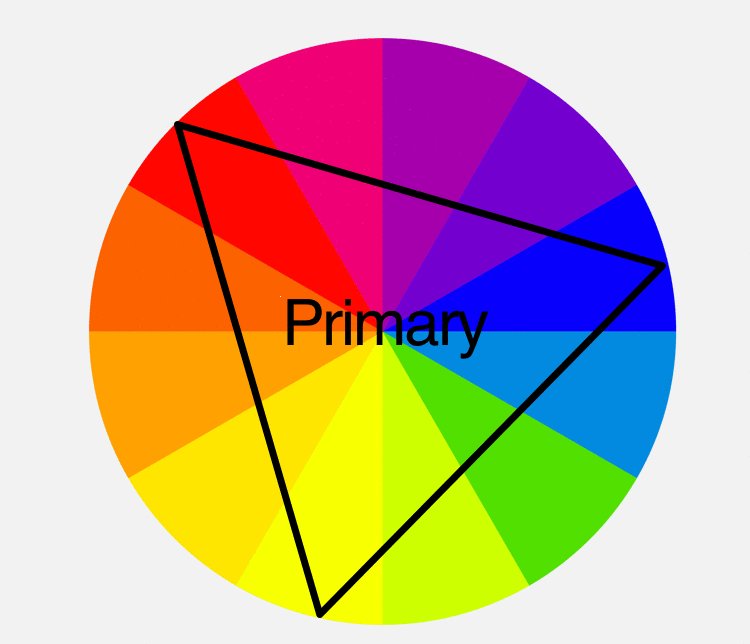
Triádico

Foto: Fotos de stock de Macrovector/Shutterstock
Aunque no es la combinación de colores más fácil de usar, si se hace bien puede dar grandes resultados. Dibuja un triángulo en el círculo cromático y darás con tres colores igualmente espaciados. Por ejemplo, morado, naranja y verde (los colores secundarios). Los colores triádicos son bastante vibrantes, por lo que para utilizarlos eficazmente deberás elegir un color dominante y utilizar los otros dos como acentos.
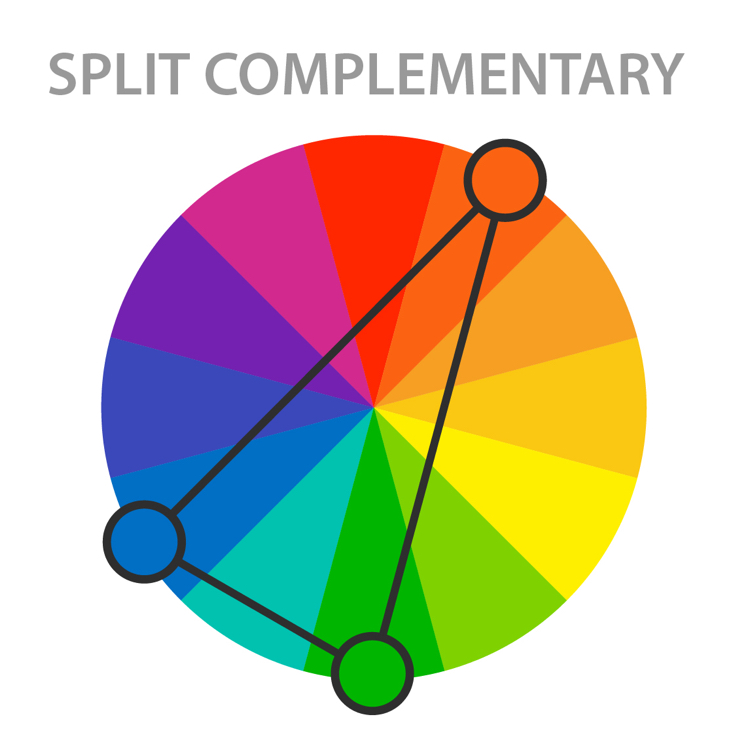
Complementario dividido

Foto: Fotos de stock de Macrovector/Shutterstock
Esta variación del esquema de colores complementarios se utiliza a menudo porque es un poco menos estridente. En lugar de dibujar una línea recta a través de la rueda, un esquema de colores complementarios divididos utiliza un color base y dos colores adicionales que son adyacentes al complemento del color base. Así, si el rojo-naranja (bermellón) es el color base, los otros dos colores del esquema serían el azul y el verde. Los resultados siguen siendo vibrantes, pero como el contraste no es tan fuerte, es más fácil de usar para los principiantes.
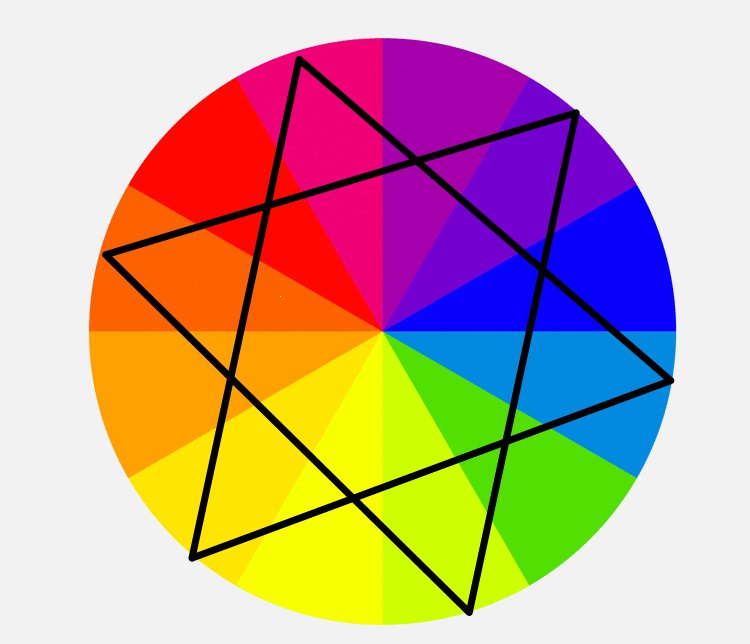
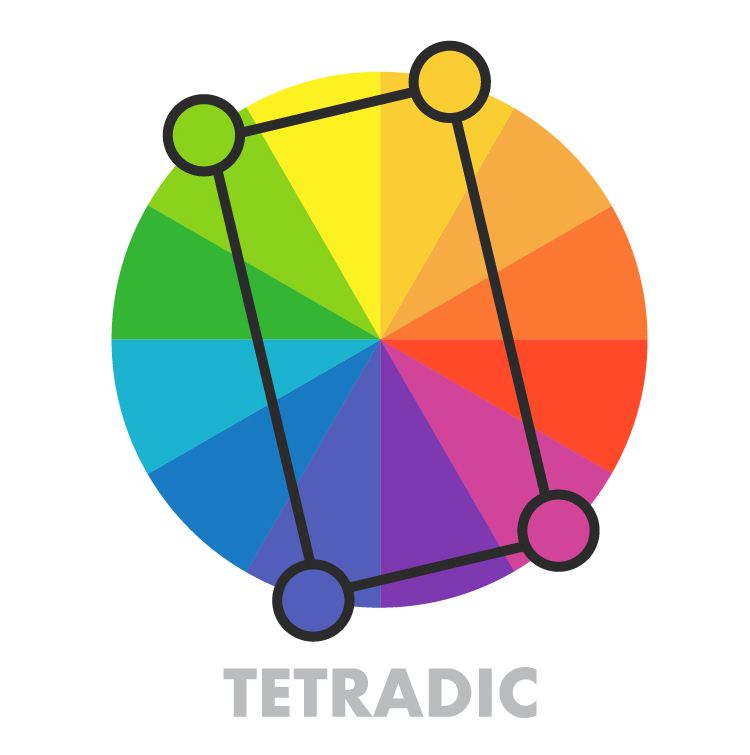
Tetrádico

Foto: Fotos de stock de Macrovector/Shutterstock
Este esquema de colores rectangular utiliza cuatro colores divididos en dos pares complementarios. Esta rica combinación de colores puede ser difícil de manejar, pero permite una gran variedad. Funciona mejor si un color es dominante o si los colores son tenues. Si se utilizan todos los colores por igual, el diseño general puede parecer desequilibrado. Otra característica a tener en cuenta es el equilibrio entre colores cálidos y fríos.
Cuadrado

Foto: Fotos de stock de Macrovector/Shutterstock
El esquema de color cuadrado también utiliza cuatro colores, pero esta vez están espaciados uniformemente alrededor del círculo. Al igual que los colores tetrádicos, esta paleta funciona mejor si un color domina y los otros son acentos. De lo contrario, puede verse desaliñado. También es necesario prestar atención a los colores cálidos y fríos.
Acromático

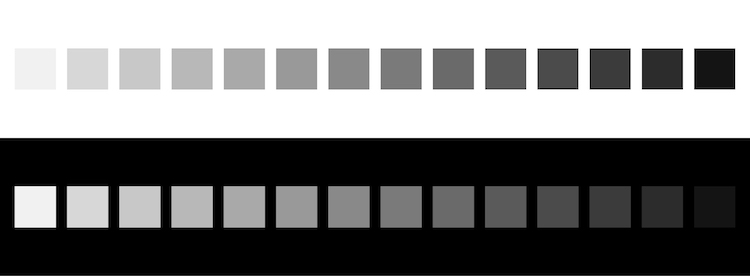
Foto: Fotos de stock de blue-bubble/Shutterstock
Utilizado a menudo para crear un diseño limpio y minimalista, un esquema de color acromático utiliza exclusivamente el negro, el blanco y los tonos de gris. Los diseñadores suelen añadir un color de acento para crear interés o romper el diseño neutro.
Monocromático

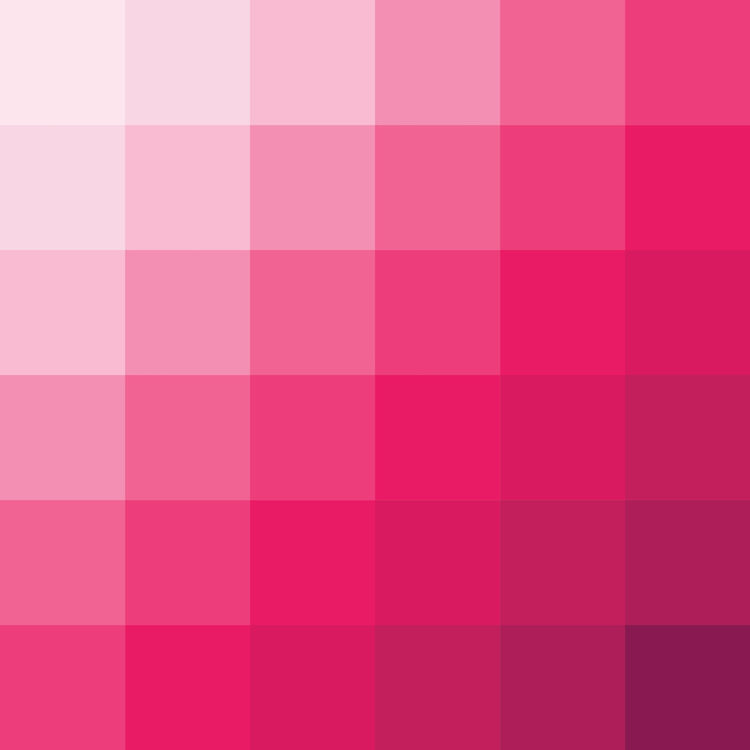
Foto: Fotos de stock de Sgustok/Shutterstock
Un esquema de color monocromático toma una tonalidad y crea un diseño basado en diferentes matices, tonos y proporciones de la tonalidad. Esta combinación de colores permite la cohesión y se basa en tonos contrastados para llamar la atención o crear un foco de diseño.
Ahora que conoces los fundamentos de la teoría del color, ¡es hora de añadir color a tu próximo gran proyecto!
Artículos relacionados:
4 Ejercicios de teoría del color que te ayudarán a mejorar tus habilidades de pintura
Hermosas paletas de color inspiradas en las ciudades más famosas del mundo
Este proyecto comparte las paletas de colores de escenas icónicas del cine