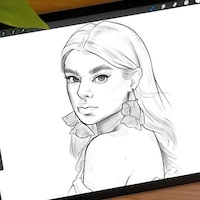
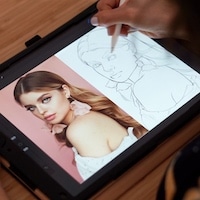
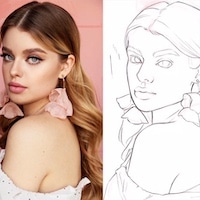
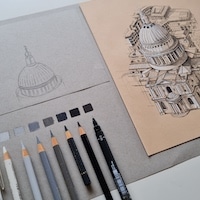
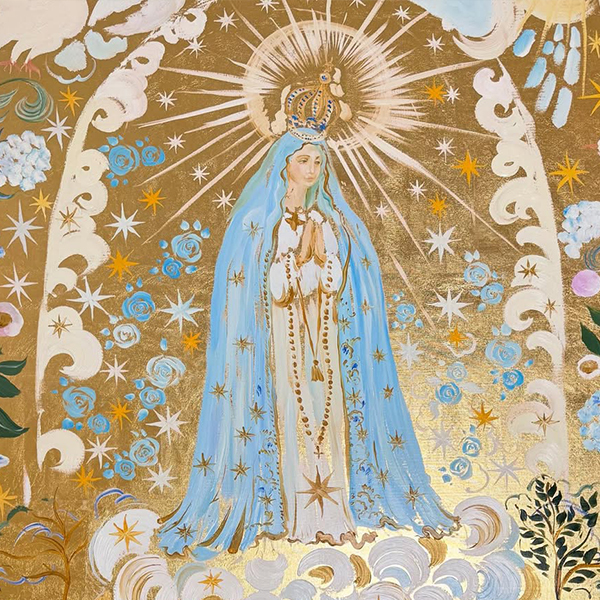
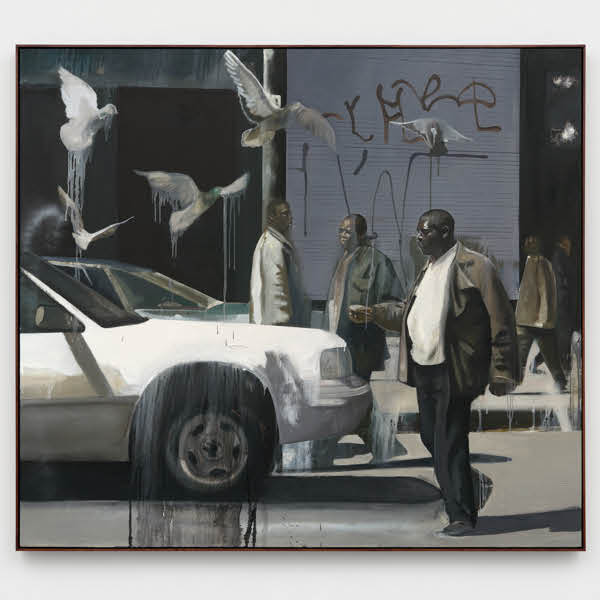
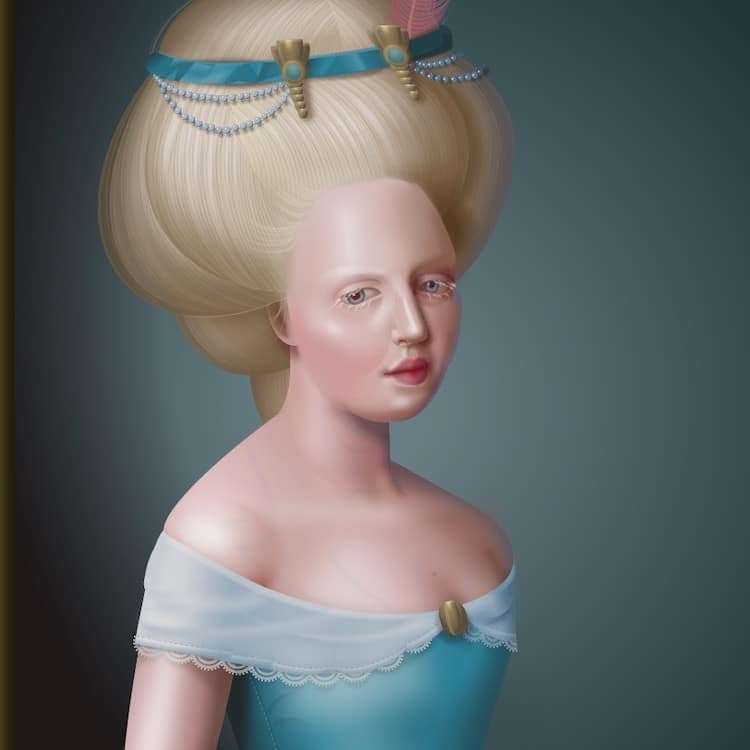
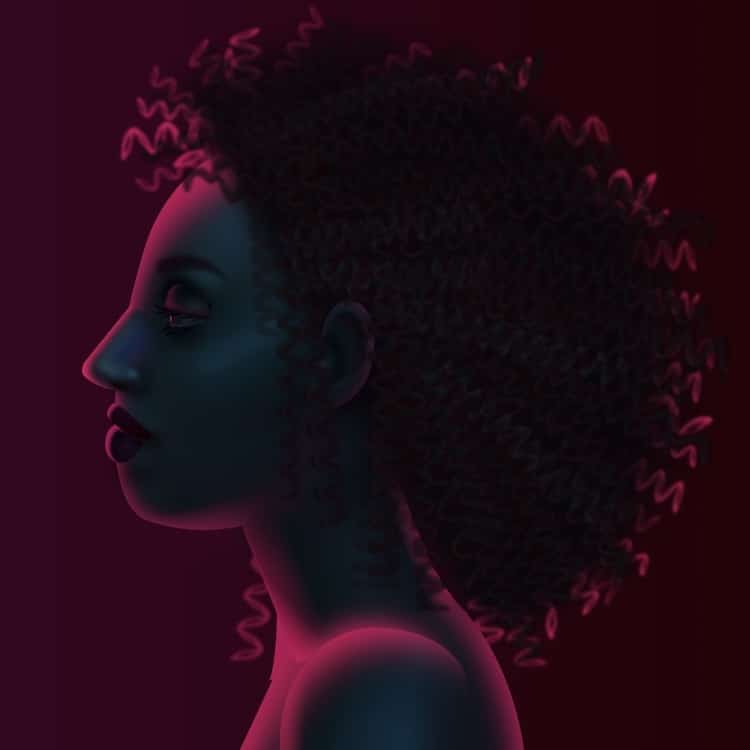
UI Engineer Diana Adrianne Smith merges together her technical knowledge and her admiration for good art to produce beautiful portraits using CSS. Rendered in high detail, Smith has tackled everything from Flemish Baroque paintings to 1950s advertising. It's incredible work that shows just how many creative projects can be done by those with expertise in CSS.
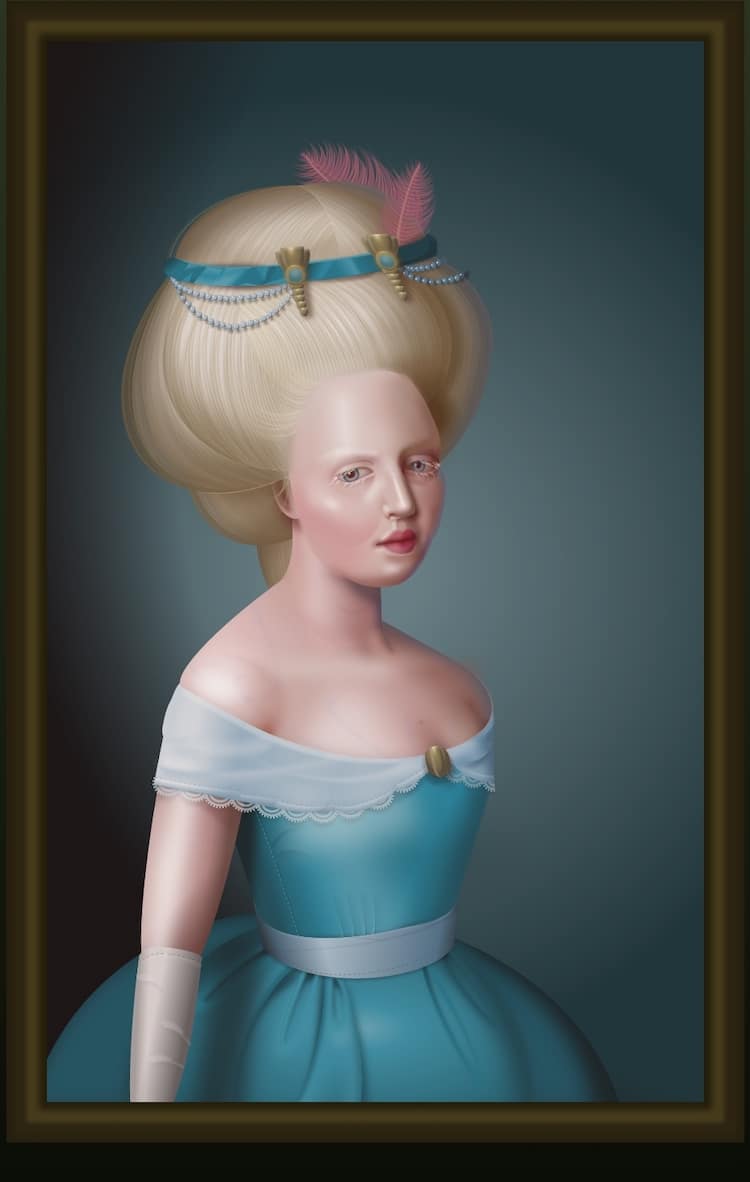
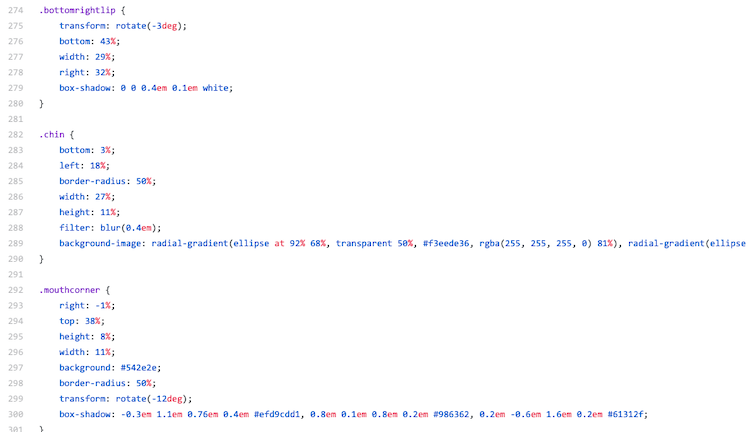
It's painstaking work, particularly when it comes to details like hair which requires Smith to type out each strand. Still, the personal project is a satisfying way for her to take inspiration from art she sees and apply her knowledge to make it her own. In fact, it's the creative process that brings her the most joy, so much so that it's difficult to pull back and accept when it's time to finish and move on.
So what got her started in CSS art to begin with? “I was inspired to start CSS art in general by working as a web developer and being exasperated at how tedious it was to sync images across local/testing/production environments,” Smith tells My Modern Met. “My first projects involved working on sites whose layouts were very graphics-heavy, so it wasn't always so quick to make updates to those already-implemented layouts. But I noticed almost all of these sites were pretty minimalist in design, so I started re-building a lot of them in CSS just to make my life easier. CSS was starting to get absurdly powerful then, so it was an inspiring time. I started doing some at-home illustrations with CSS, just having a bit of fun.”
Smith uploads all of her work to GitHub, where admirers can not only see the finished product but also examine the extensive code she wrote. As a test of patience and love of labor, she hopes that the work encourages others to take the leap and try something different with their skills.
UI Engineer Diana Smith uses her CSS skills to create incredible art.






It's incredibly detailed work where everything must be typed by hand, including each strand of hair.

Diana Adrianne Smith: Website | GitHub | Twitter
My Modern Met granted permission to feature photos by Diana Adrianne Smith.
Related Articles:
Number of Pixels Used in These Photos Is the Number of Animals Left of Each Species Featured
Artist Turns Colorful 8-Bit Computer Graphics into 3D Sculptures and Paintings
How to Create Your Own Masterpiece on a Microsoft Excel Spreadsheet